How to Create a Slick eBook Cover for Free

Have you ever seen one of those fancy ebook covers and wished you could make one? It’s really not as hard as it looks.
If you have Photoshop you can make one of these covers in a matter of minutes. The first step is to go to psdcovers.com and download a Photoshop action script you like. An action script is sort of like a recipe that someone created to tell Photoshop what to do. Think of it as putting Photoshop on autopilot. For a short ebook or how-to guide I would suggest using the script called MAG001.
Here’s a tutorial video to show you exactly how to do it:
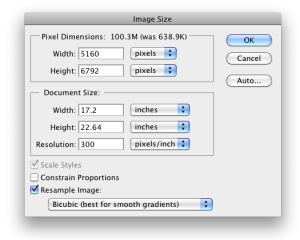
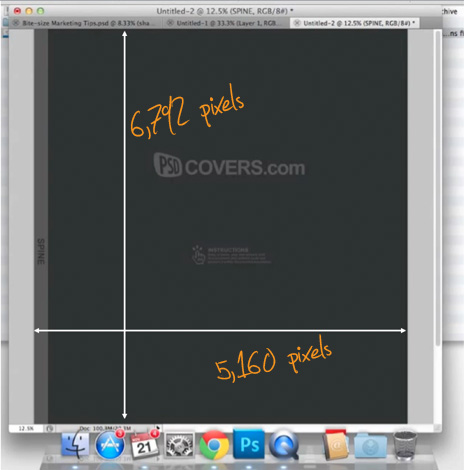
 You’ll want to design your cover art to the exact dimensions of the template. For my example the dimensions are 5,160 pixels by 6,792 pixels. To figure out what the dimensions are for the cover you choose, run Step 1 of the action script and then go to Image>Image Size in Photoshop.
You’ll want to design your cover art to the exact dimensions of the template. For my example the dimensions are 5,160 pixels by 6,792 pixels. To figure out what the dimensions are for the cover you choose, run Step 1 of the action script and then go to Image>Image Size in Photoshop.
After you know those dimensions, create a new document of the same size and design your flat cover art on that. Step 2 of the action script will use this to “wrap” the 3D magazine you’re going to create.

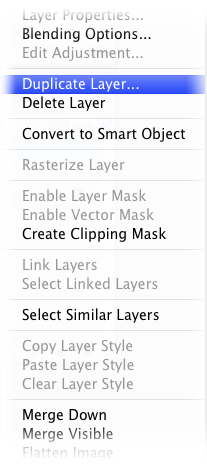
 Once you have your artwork designed, flatten the layers so the entire design is contained in a single Photshop layer. Move the image to the top layer of the template file that the action script created by right clicking the layer your design is in and selecting Duplicate Layer. Select the template as your document destination and you should be good to go.
Once you have your artwork designed, flatten the layers so the entire design is contained in a single Photshop layer. Move the image to the top layer of the template file that the action script created by right clicking the layer your design is in and selecting Duplicate Layer. Select the template as your document destination and you should be good to go.
Make sure you cover art is the top layer and then go to your Actions menu and press Play for Step 2. BAM! Done.
Scroll down in the layers menu and either delete or make the first layer invisible so when you save as a transparent PNG file the white background will not show up.
Another quick note: you should scale down the Photoshop file before you save the PNG to get the highest quality image for whatever you’re using it for. For example, if you only need an image that is 400 pixels high, scale your image before you upload it to your website.
If you have any questions, I encourage you to leave them in the comments section below.
Happy marketing!



Leave a Reply
Want to join the discussion?Feel free to contribute!